The next step: Design Systems beyond UI 🚀
In this article I list some practical ways to enhance Design Systems. A word of advice, though: do not fall into the trap of hoarding stuff!
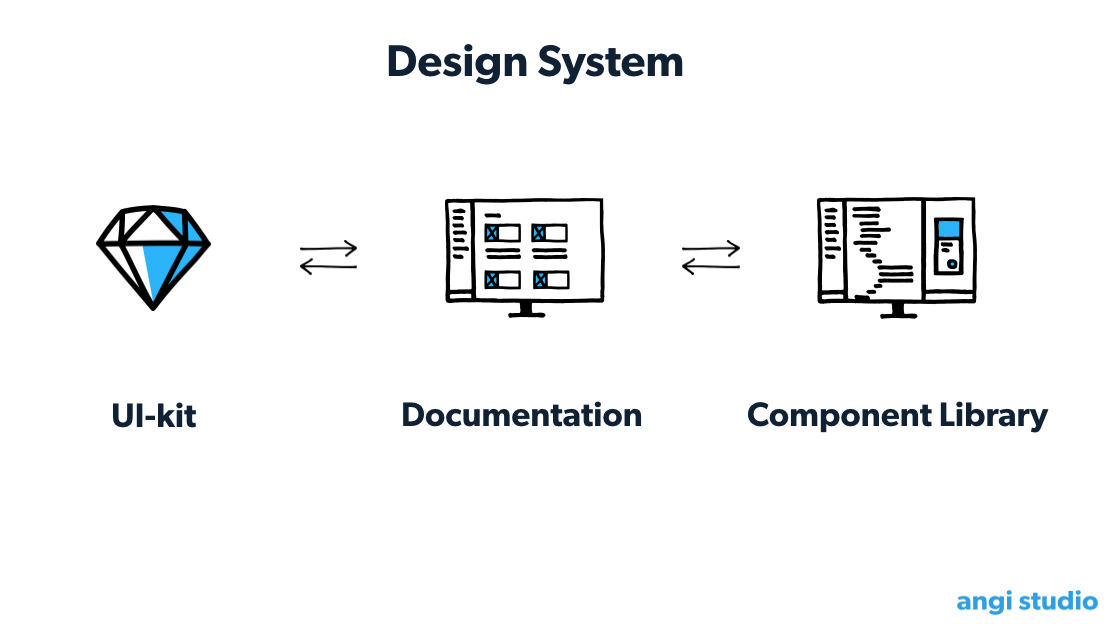
Most Design Systems are approached from a visual UI perspective: a UI-kit for designers and coded components for developers. Added to that are design principles, documentation, typography and color-tokens. Some Design Systems include tone of voice, animation or a brand-guide as well.
But designers do other things too. Things like (user-)research, facilitating workshops, wire framing, and UML-diagramming (apparently 😱).
So let’s add it all to the Design System, right?

#DesignSystemLife?
Word of caution: do not add stuff for the sake of adding stuff #
A bigger Design System does not mean better results. Larger systems are in fact more difficult to use and get outdated quicker. They are also intimidating to new users and people are less likely to use them.
Spending time on your Design System (components, flows, graphs, text, whatever) means you spend less time on your product. You actually “lose time” twice: once when you add stuff to the Design System and later when you maintain that stuff. You should only spend time adding something to the Design System if it outweighs the investment.
So focus on practical things specific to your situation. A Design System is not a book. Minimize the amount of prescription (“you should do this”) and maximize the amount of practical things (tips, plugins, templates, components).

Not sure what you want to have in your Design System? Try our simple checklist !
So practically, what can we add to our Design Systems, Matthijs? #
Yeah sorry, the text above was really abstract. You want examples, practical suggestions and inspiration!
I’ll add more ideas in follow up articles, but here are some suggestions for your Design System:
1. Standards for doing research #
You can help your UX-research colleagues by giving them useful tools and standardizing things in your Design System:
- screener questions for usability tests or interview
- texts for recruitment, e.g. inviting people to participate on social media: “participate now in our awesome survey and get a $10 coupon!”
- emails for communicating with participants (“Thanks for signing up! You’ll need a computer with a microphone”)
- downloadable templates for the consent-form and NDA’s
- reward-levels for different types of research and what your companies’ rules are regarding rewards (e.g. can you give fellow employees a coupon for participating?)
2. Documenting user research findings #
Research results can be useful multiple times during product development and a Design System could be the right place to store these results. I’m thinking of fundamental (or “timeless”) research, such as Customer Profiles and user-contexts.
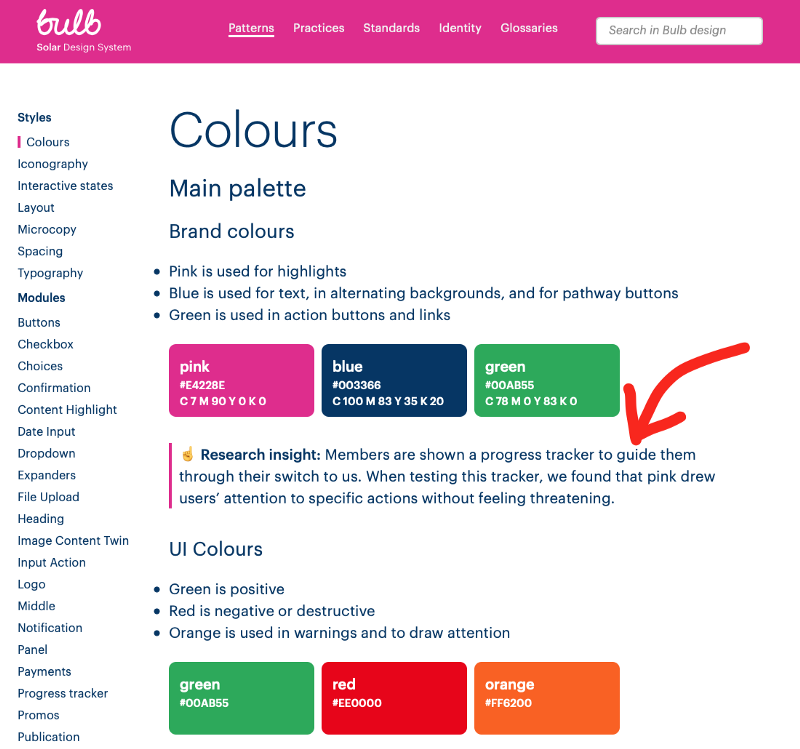
Bulb is a great example: research insights are sprinkled all throughout their Design System. This gives credibility to their guidelines. A practice which is incredibly useful and something I’d like to see in more Design Systems.

Caveat: results from user research can become irrelevant very quickly. Do not dump all your reports into your Design System
3. Non-UI stuff #
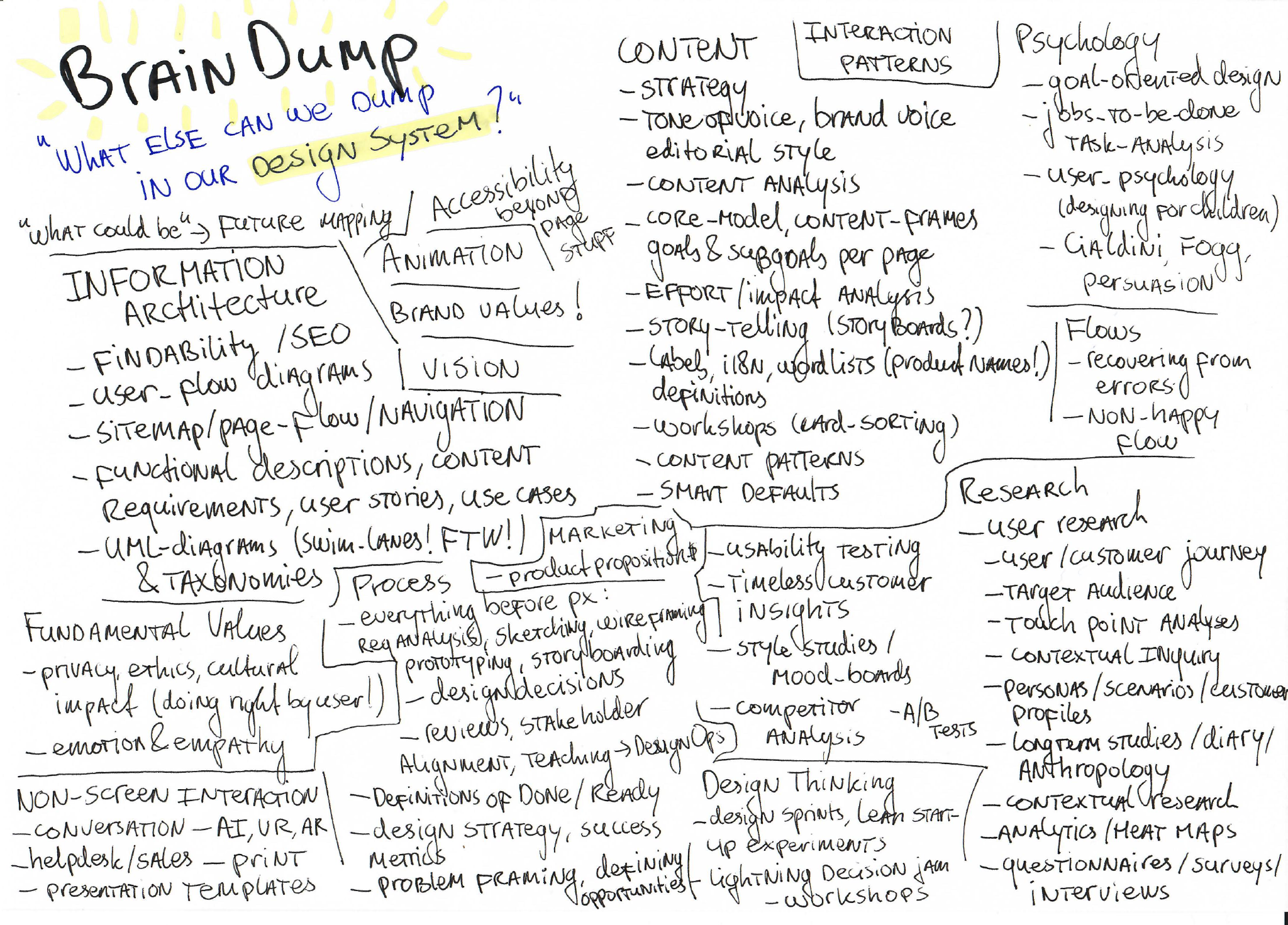
The list of non-UI stuff we could add to Design Systems is near-limitless. But these are some practical examples I thought of:
4. Workshops #
At Angi Studio we have a library of tools and workshops (some of which we share with the rest of the world ). These workshops are a core part of our design activities. We use them every day and we keep improving them. They are an excellent candidate for our Design System!

I’ve added a couple of examples of how to expand the use of our Design Systems, but I have more ideas to add in this topic: information architecture, Design Ops, more processes, artificial intelligence, ethics… So keep an eye out for future articles!
I’m also really looking forward to your reactions, so email me or contact me on LinkedIn.

Don’t make your Design Systems into intranet v2. Keep your Design System lean and small! Happy creating!
Previously published on Medium: The next step: Design Systems beyond UI 🚀