Fully customisable slider in Axure. Error messages, auto-interpolation, etc.
I’ve created a fully customisable slider for all to use. Feel free to use, modify and give feedback
- The slider itself: Slider component
- A couple of demos: Example sliders
- Download: download from GitHub
Features #
Of course, the slider is packed with features 🤓
Fully customisable #
- min/max/default values can be set
- slider-range is automatically adjusted for size of slider and min/max values
- shape / design of slider is customisable
- shape of hint is customisable
- error messages, warnings and feedback text is easily changed
Summation #
Add as many sliders as you like: values are summed without the use of a global variable.
Keyboard input #
Users can edit the field, which changes the slider position. Plus they can use up/down arrow keys to increase/decrease values.
Easy to use #
Includes a settings-panel for the Interaction-/UX-designer. The slider does not use global variables, so it is very easy to copy/paste.
Everything is commented, so it’s easy to learn the tricks I used. Nonetheless: I’d like to create a series of forum posts on my techniques, to discuss them with you all! For now, I hope the slider becomes useful for you!
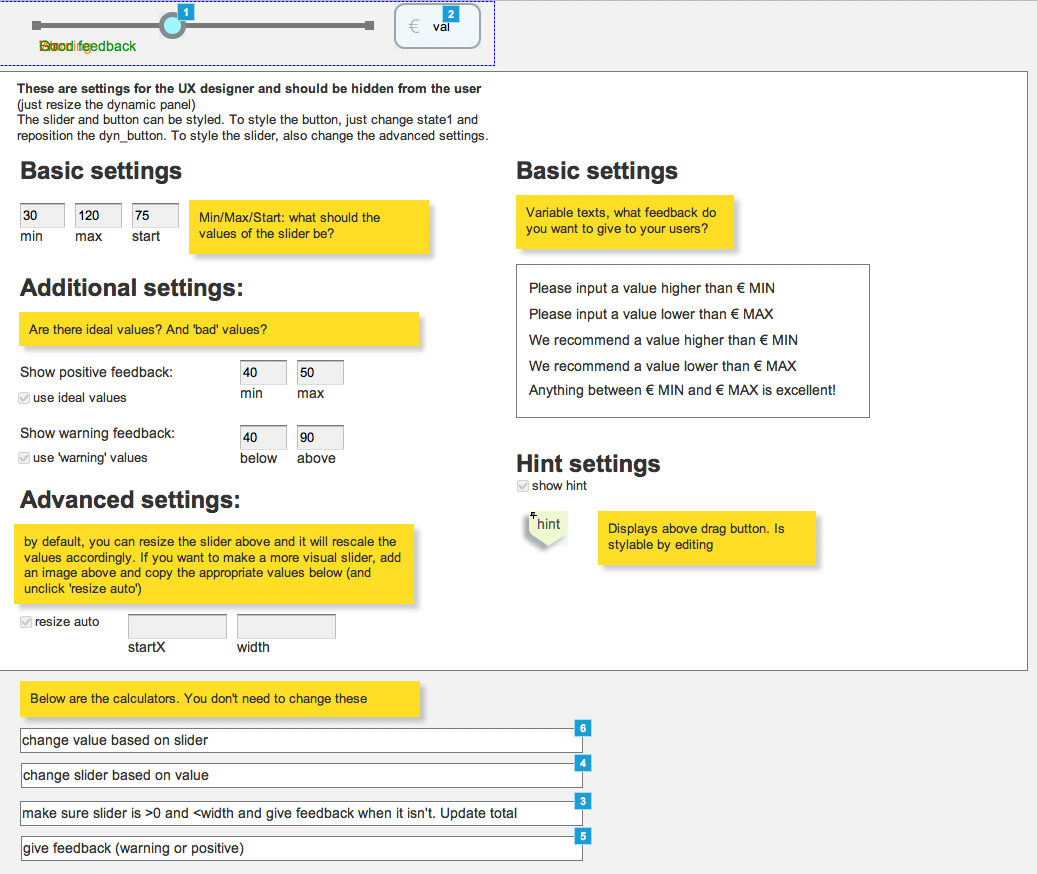
The settings-page #
UX designers can set almost anything about the slider in the settings-page. Everything is accessible from within Axure.